4 months ago
ð§ Purpose of the Script This Python script initializes and runs a local Large Language Mod
9 months ago
GPT4All is designed to provide users with the capabilities of a large language model withou
a year ago
All About PHP Arrays
Introduction to PHP Arrays
In PHP, an array is a data structure that can store one or more similar types of values in a single variable. PHP arrays can hold values such as numbers, strings, and even other arrays.
Numeric Arrays
A numeric array is an array where each element is referenced by a numeric index. It is the simplest form of an array in PHP. Here's an example:
$numericArray = [10, 20, 30, 40, 50];Associative Arrays
An associative array is a key-value pair array where keys are used to access their corresponding values. Here's how you can create an associative array in PHP:
$assocArray = ["name" => "John", "age" => 25, "city" => "New York"];Multidimensional Arrays
In PHP, a multidimensional array is an array that holds one or more arrays. This means each element of a multidimensional array can also be an array. Here's an example:
$multiArray = [ [1, 2, 3], [4, 5, 6], [7, 8, 9] ];Conclusion
Arrays are an essential part of PHP, and understanding how to work with different types of arrays is crucial for every PHP developer. Whether it's numeric arrays, associative arrays, or multidimensional arrays, mastering the manipulation of arrays will greatly enhance your PHP programming skills.
a year ago
All About JavaScript Arrays
Introduction
In JavaScript, an array is a data structure that allows you to store multiple elements, such as numbers, strings, and objects, in a single variable.
Creating an Array
You can create an array in JavaScript using the following methods:
1. Array Literal
const fruits = ['apple', 'orange', 'banana'];2. Array Constructor
const numbers = new Array(1, 2, 3, 4, 5);Accessing Array Elements
Modifying Array Elements
Array Methods
a. Adding and Removing Elements
b. Iterating Over an Array
Conclusion
This article has provided an overview of JavaScript arrays, including how to create an array, access and modify its elements, and use common array methods. With this knowledge, you can effectively work with arrays in JavaScript.
Guide to JavaScript Arrays
JavaScript arrays are used to store multiple elements. They are a type of object used to store multiple values in a single variable. This guide will cover the basics of JavaScript arrays, including how to create, access, modify, and manipulate them.
a year ago
How to Build a Machine Learning Model in Python
Building a machine learning model in Python involves several steps, and the following is a general o
a year ago
All About JavaScript Arrays
Introduction
In JavaScript, an array is a data structure that allows you to store a collection of elements. Arrays can hold various types of data, and they are versatile and widely used in JavaScript programming.
Declaring an Array
You can declare an array in JavaScript using the following syntax:
const myArray = [1, 2, 3, 'apple', 'banana', true];Accessing Array Elements
Array elements are accessed by their index, starting from 0. For example:
const fruits = ['apple', 'banana', 'orange'];
// Accessing the first element
const firstFruit = fruits[0]; // 'apple'
// Accessing the third element
const thirdFruit = fruits[2]; // 'orange'Common Array Methods
JavaScript provides a variety of methods to work with arrays. Some common ones include:
push() and pop()
The push() method adds one or more elements to the end of an array, while the pop() method removes the last element from an array.
let numbers = [1, 2, 3];
numbers.push(4); // [1, 2, 3, 4]
numbers.pop(); // [1, 2, 3]join()
The join() method creates and returns a new string by concatenating all the elements in an array.
const fruits = ['apple', 'banana', 'orange'];
const result = fruits.join(', '); // 'apple, banana, orange'Conclusion
JavaScript arrays are fundamental for storing and manipulating data. Understanding how to work with arrays and their various methods is essential for every JavaScript developer.
2 years ago
AI clone voice - Protect your family from scammers
Voice cloning technology has advanced rapidly in recent years, with artificial intelligence (AI)
2 years ago
It is very easy to use.

2 years ago
Albert Einstein's Statement on Problem Solving
Albert Einstein, a renowned physicist, once stated, "We cannot solve problems with the same kind of thinking we used when we created them." This thought-provoking statement encapsulates a fundamental concept of problem solving.
Embracing Change in Thinking
Einstein suggests that addressing and resolving problems requires a shift in thinking. Using the same approach that led to the creation of a problem is unlikely to result in a solution. Instead, it is necessary to embrace new perspectives, innovative ideas, and different paradigms.
The Importance of Innovation
This statement emphasizes the importance of innovation and creativity in problem solving. It encourages individuals to break away from conventional wisdom and explore fresh methods of approaching challenges.
Adaptation and Problem Solving
Einstein's words also highlight the concept of adaptation. To solve problems effectively, one must be willing to adapt and evolve their thinking. This agility in mindset allows for the exploration of diverse solutions.
In conclusion, Albert Einstein's quote serves as a timeless reminder that addressing complex problems necessitates a departure from familiar modes of thinking. By embracing new perspectives and fostering innovation, we enhance our capacity to tackle challenges and pave the way for meaningful solutions.

2 years ago
Are you familiar with the efficient way to retrieve authenticated users using Laravel?
use Illuminate\Support\Facades\Auth;
// Get the currently authenticated user...
$user = Auth::user();2 years ago
Why Laravel?
There are a variety of tools and frameworks available to you when building a web application. Howeve

2 years ago
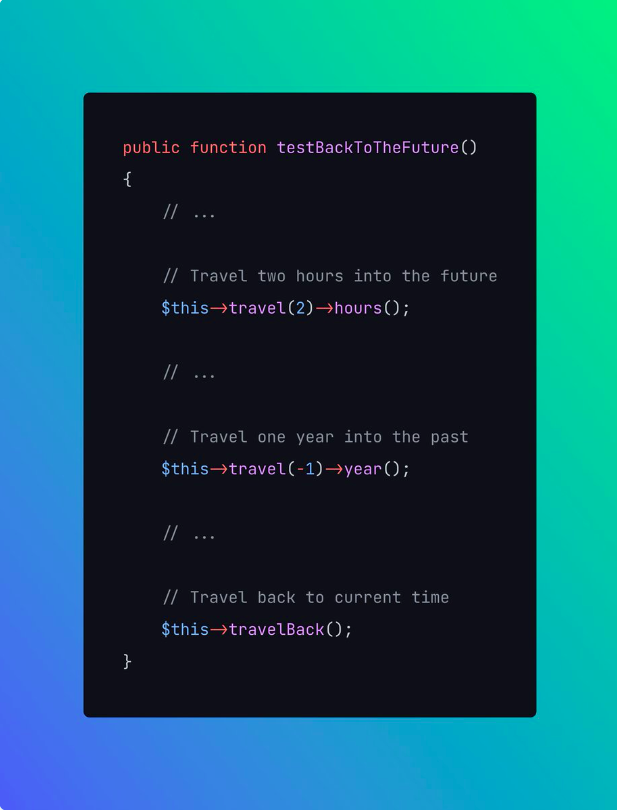
Did you know that you can You can time travel() in your tests?
Travel in time in your Laravel tests.
Using the <em>travel()</em> method you can travel back and forward in time.
No more Carbon::setTestNow()
Super useful
From https://laravel-code.tips/

2 years ago
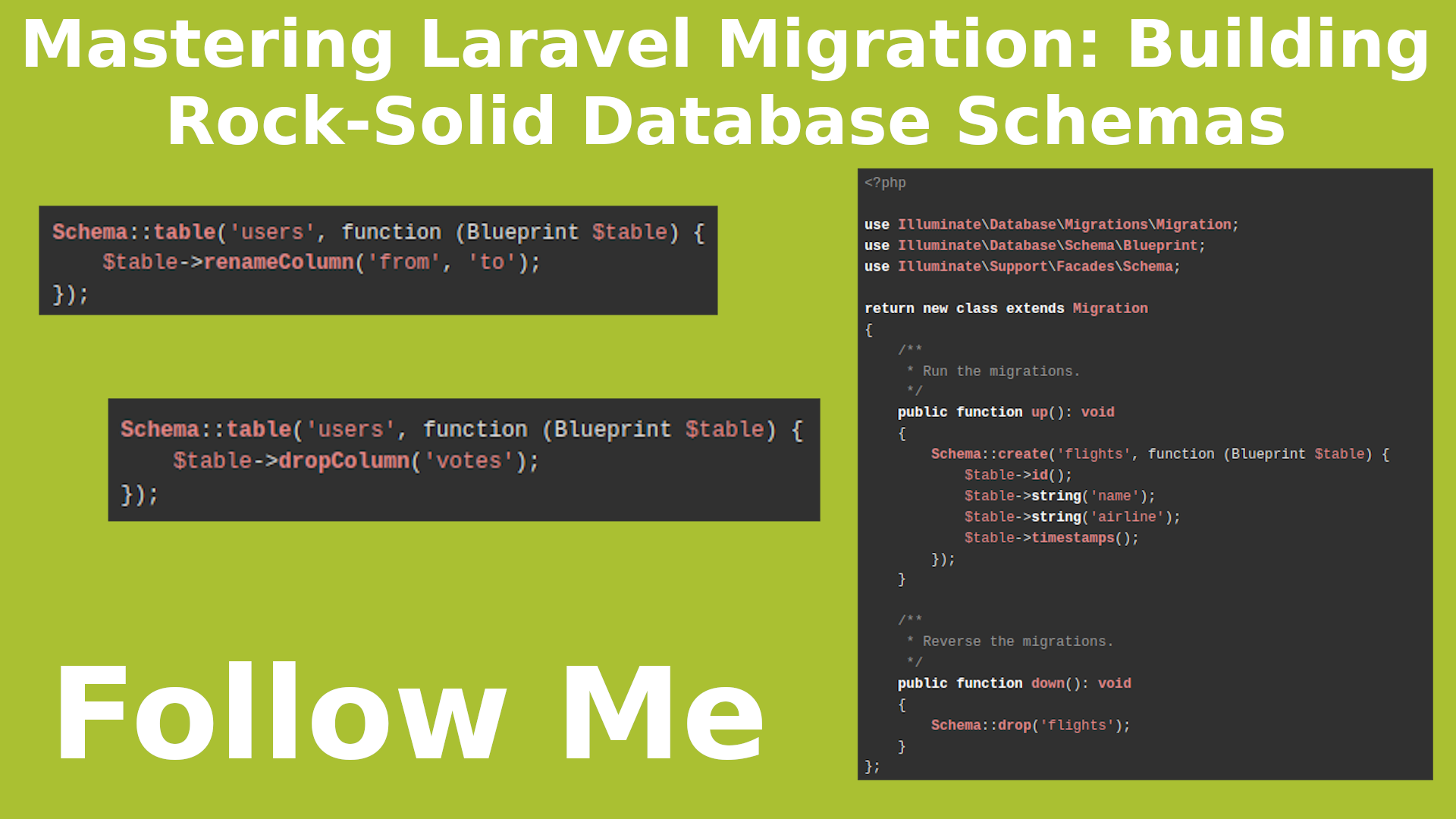
Mastering Laravel Migration: Building Rock-Solid Database Schemas
In modern web development, having an efficient and consistent database schema is crucial for creatin

2 years ago
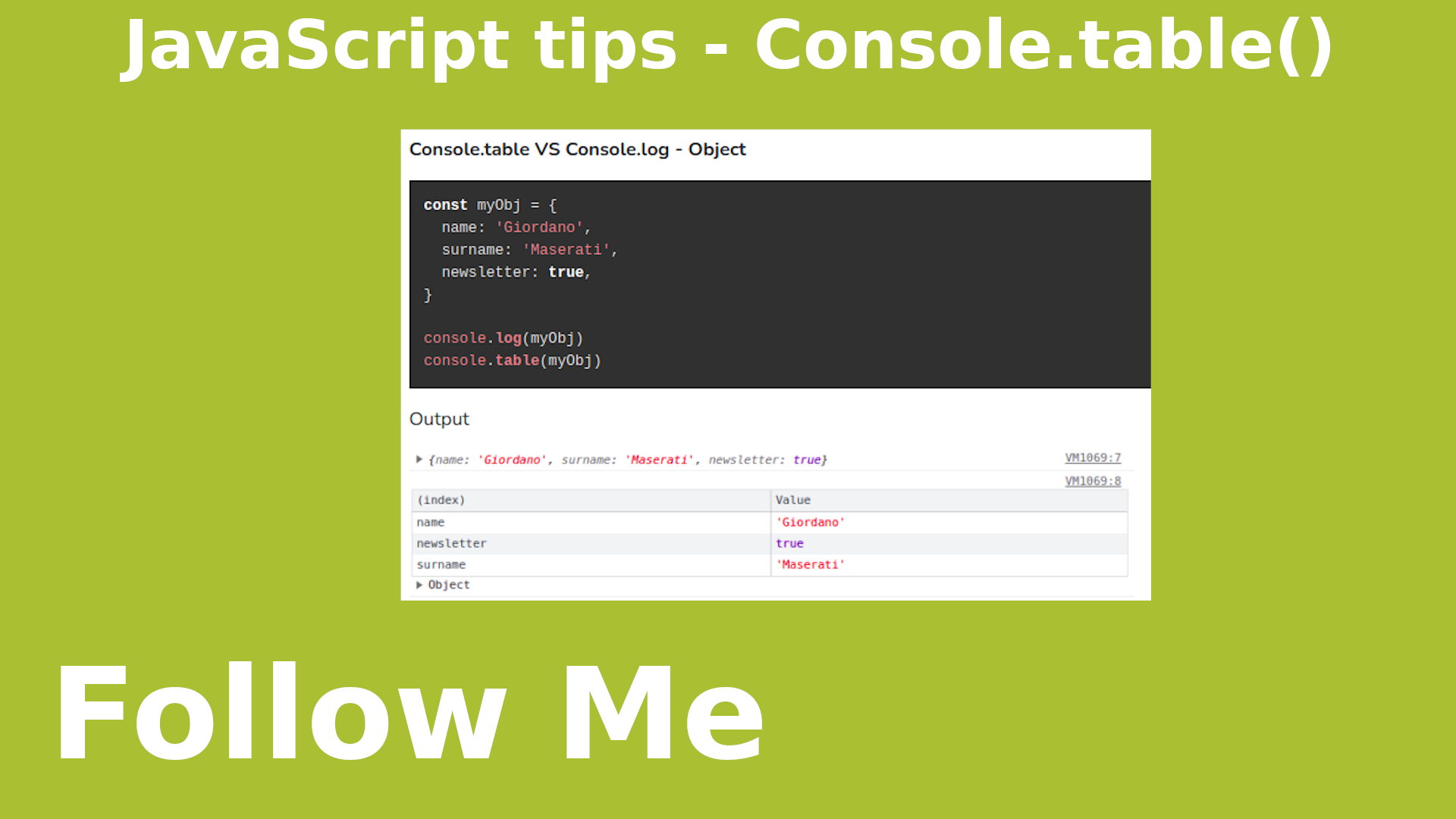
JS tips - Console.table()
Introduced in JavaScript version ES6, console.table() is a powerful method that allows developers to present their data as a table directly on the browser's console...

2 years ago
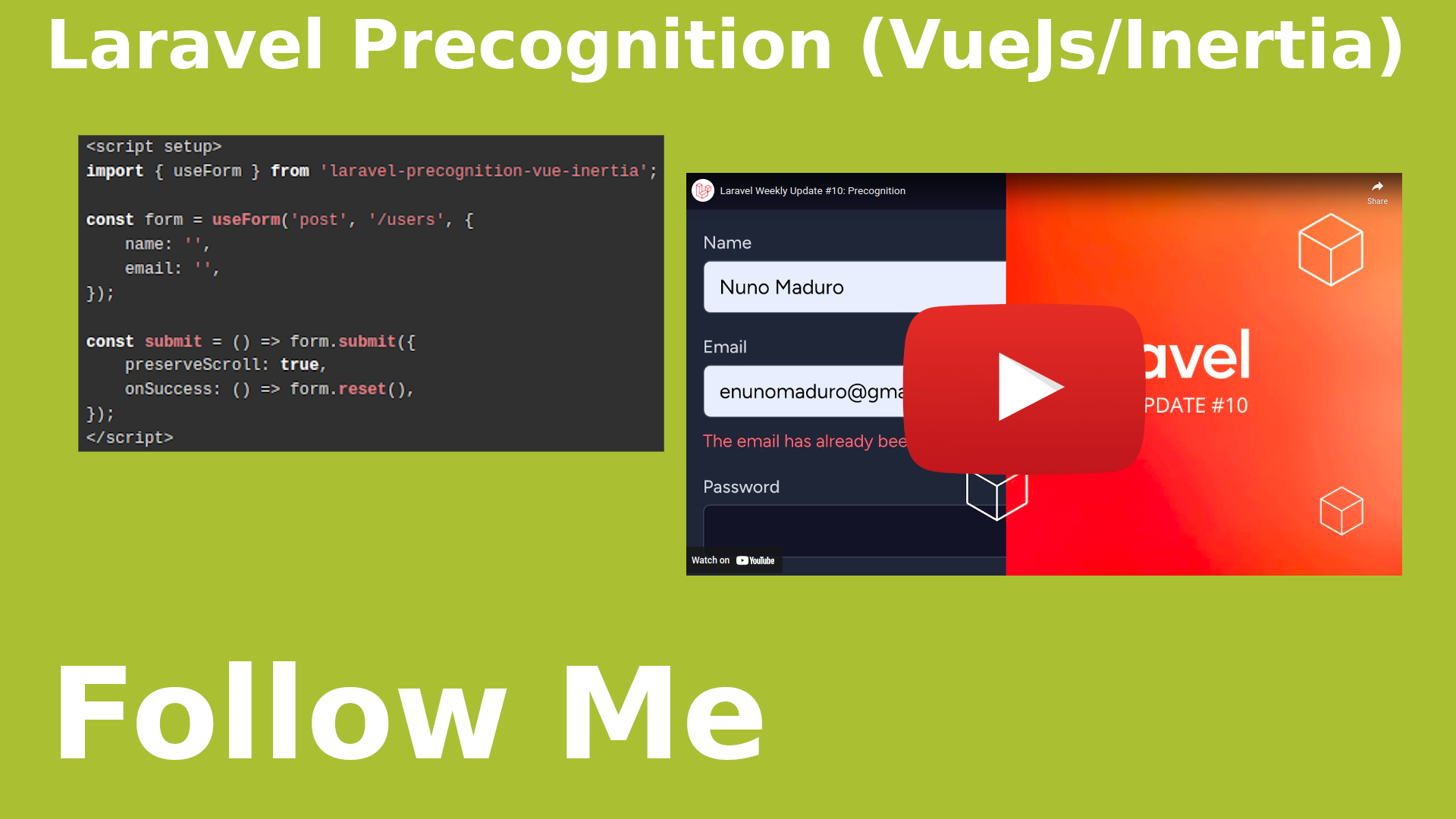
Laravel Precognition (VueJs/Inertia)
By utilizing the integration of React/VueJs with Laravel Precognition, you can seamlessly deliver real-time validation experiences to your users. With this combined approach, you eliminate the need to duplicate validation rules in your frontend application. ...

2 years ago
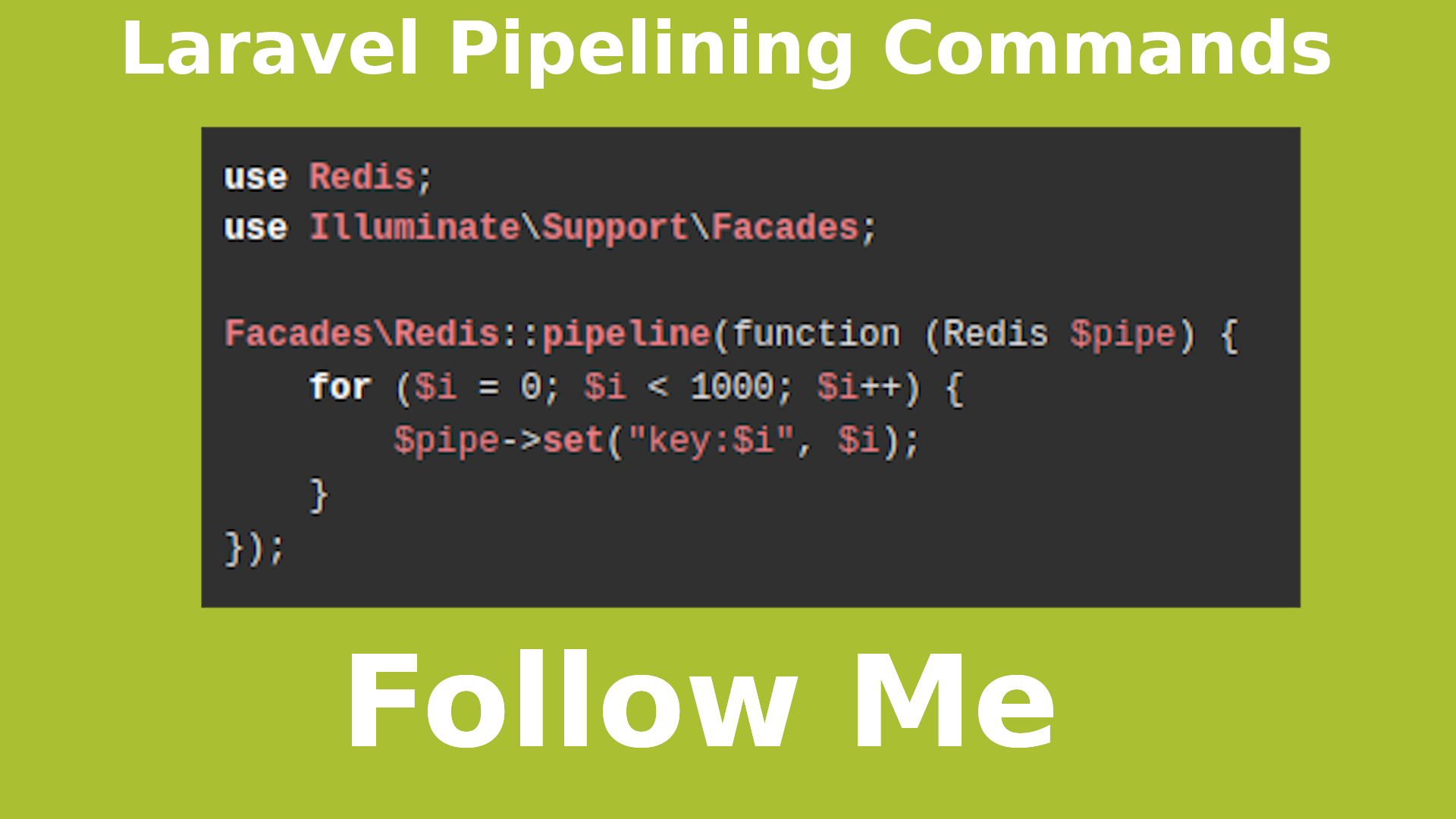
Laravel Pipelining Commands
Last night, while I was exploring Laravel 10 to expand my knowledge, I came across an interesting feature called Laravel Pipelining Commands.

2 years ago
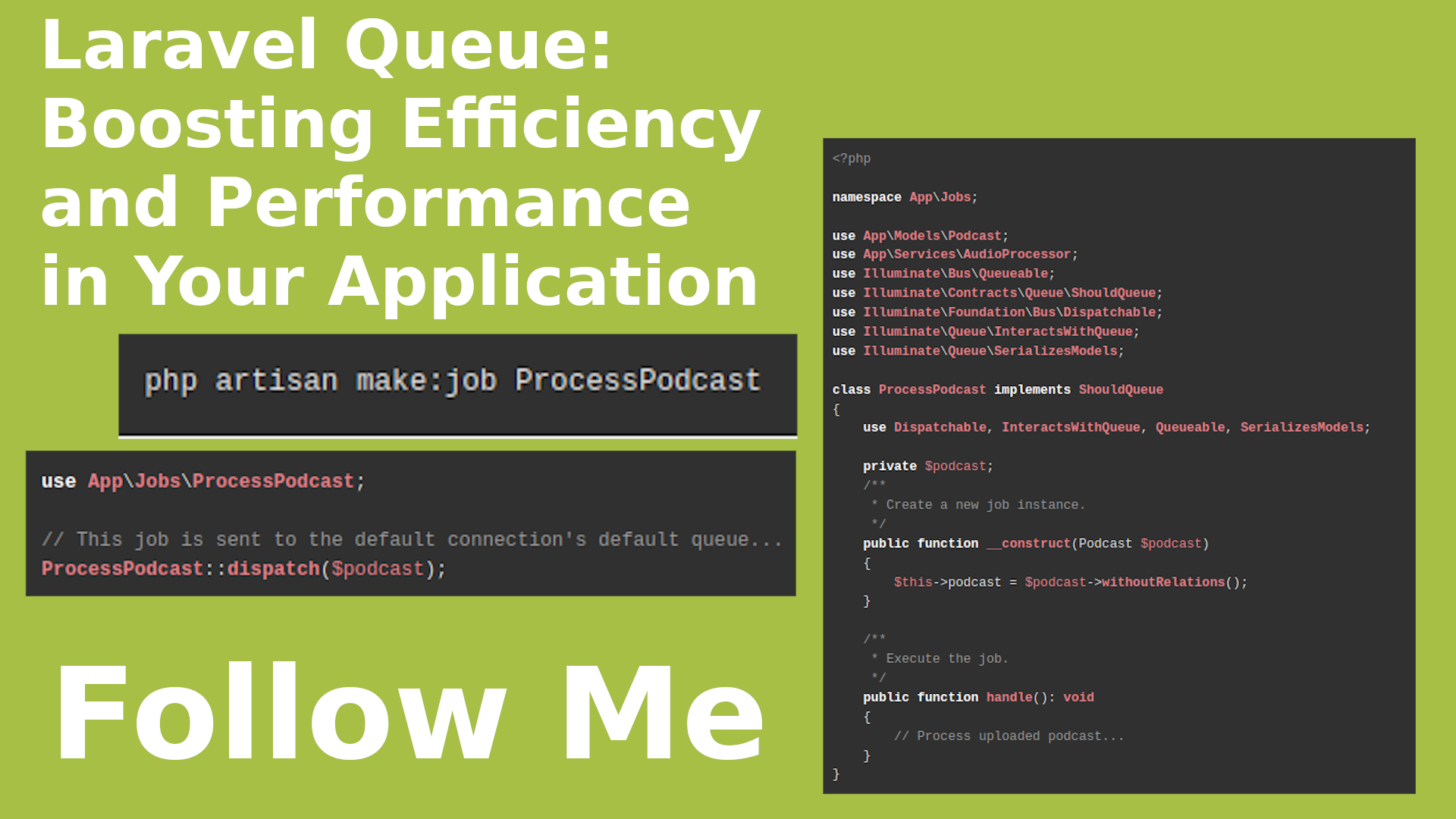
Laravel Queue: Boosting Efficiency and Performance in Your Application
In today's fast-paced digital world, where users expect instant responses and flawless performance,

2 years ago
The Power of Focus Groups in App Development: Harnessing User Insights for Success
In the competitive world of app development, understanding user needs and preferences is paramount t

2 years ago
The Joy of Interacting with Databases: Laravel's Eloquent ORM
In the world of web development, managing databases smoothly and efficiently is crucial. Laravel,

2 years ago
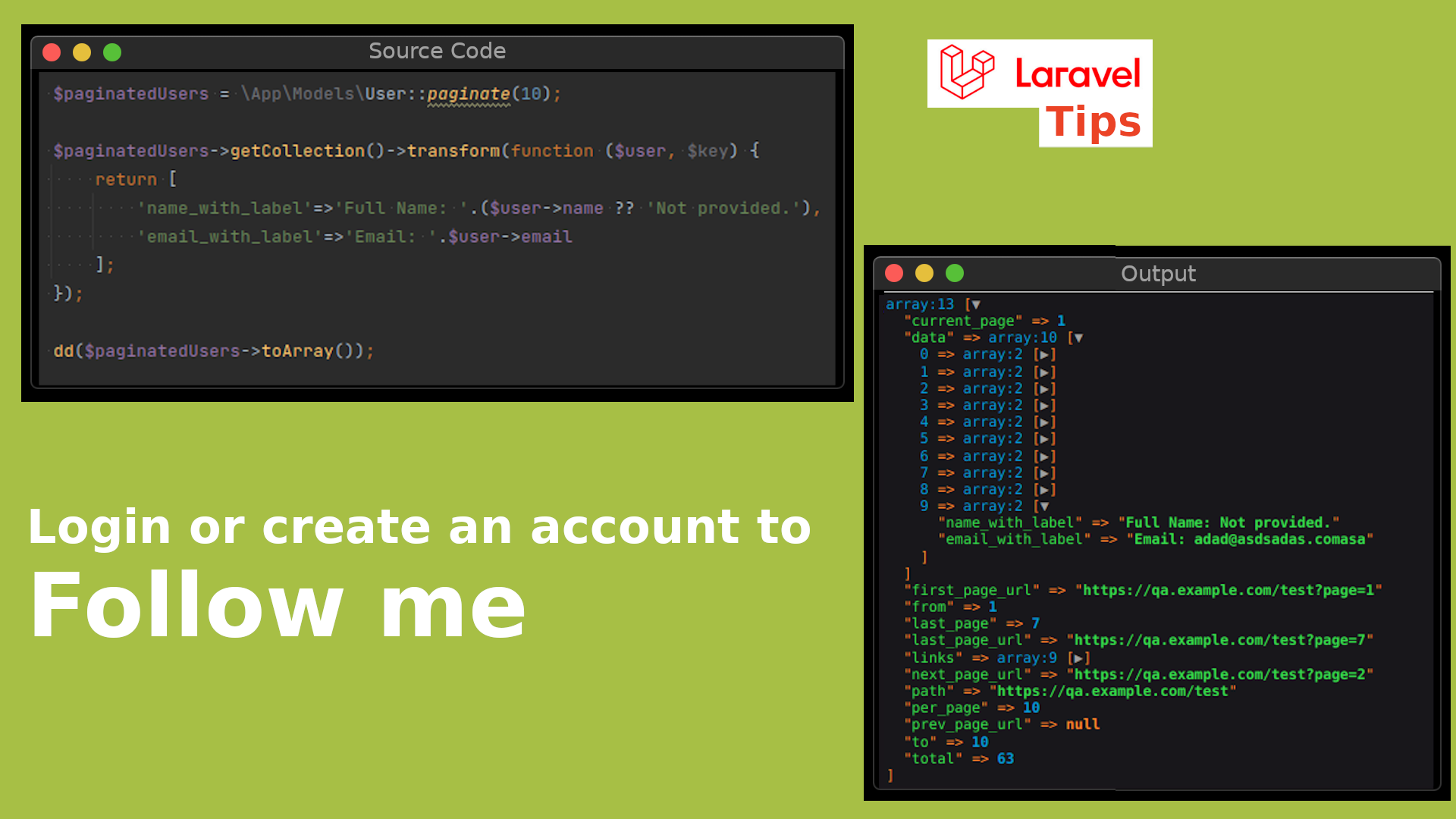
Mastering Data Manipulation: Unleashing the Power of getCollection in Laravel Pagination
In the world of web development, Laravel has established itself as a powerful PHP framework known for its elegant syntax and robust features. When working with pagination in Laravel, there are various methods available to manipulate and extract data. In this article, we will focus on one particular approach: the getCollection method. We will delve into its usage and explore how it can be leveraged to effectively manipulate data obtained from paginated results ...

About Me
I first stepped into the world of web development back in 2012, and let me tell you, it's been quite the adventure! Over the years, I've had the incredible privilege of collaborating with a wide range of employers, each with their own intriguing perspectives and backgrounds.
These experiences have taught me a valuable lesson - that listening attentively and asking the right questions at the right times is key. Understanding my clients' unique needs and desires is essential in ensuring the ultimate satisfaction of the end user. After all, their experience is what truly matters.
So, if you're interested in connecting and discovering how we can create extraordinary online experiences together, don't hesitate to reach out! Let's join forces on LinkedIn, where we can dive into the exciting possibilities awaiting us. Just click on the link below to contact me on linkedin:
https://www.linkedin.com/in/giuseppemuci87/
Joined
2 years ago
Questions (1)

Why Laravel?
GiuseppeMg87's Top Tags
laravel
ai
laravelpagination
laravelgetcollection
Blogs (13)
BL
BL
BL
BL
JS tips - Console.table()
BL
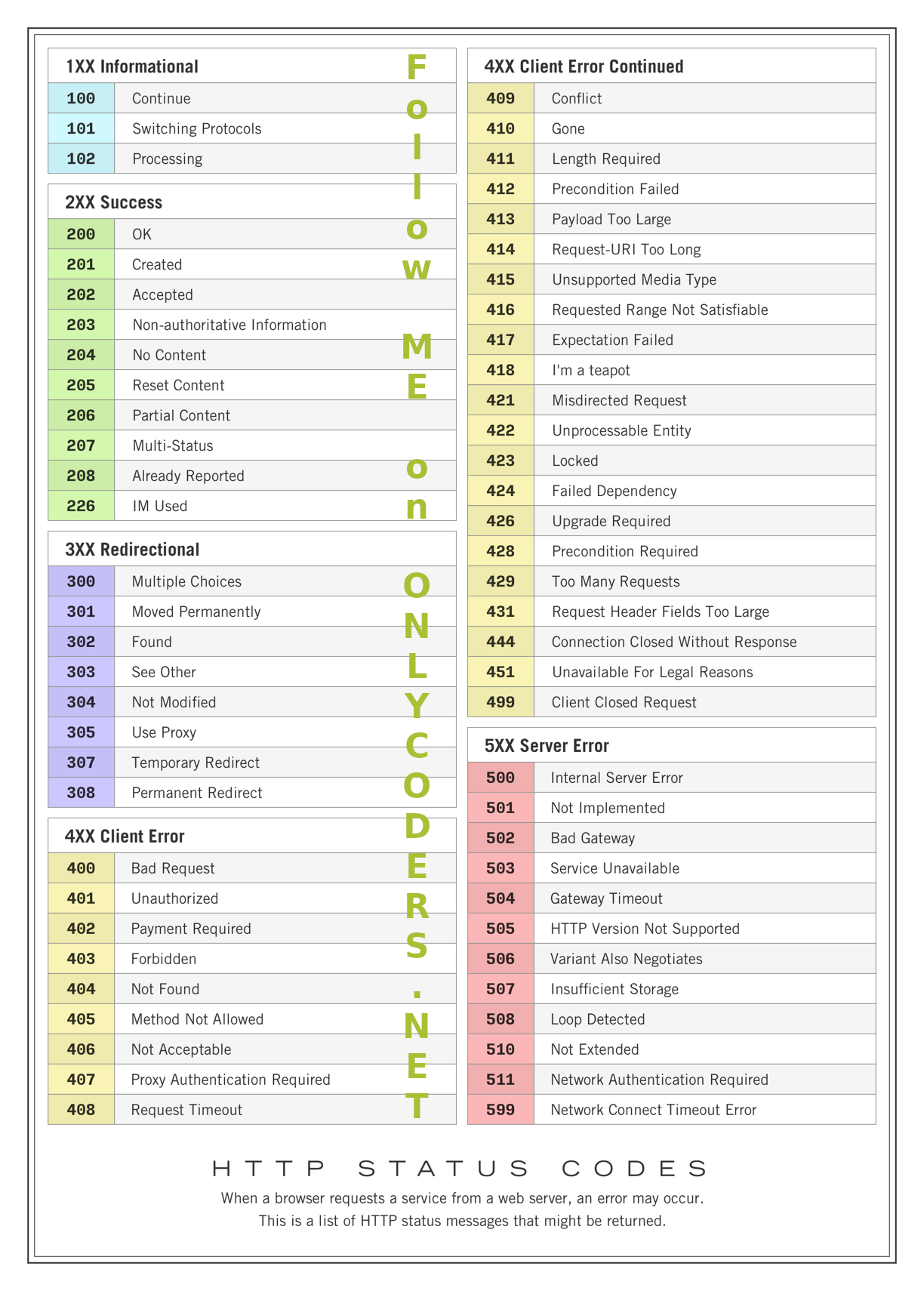
Http status Codes
BL
Laravel Precognition (VueJs/Inertia)
BL