
May 12, 2025
How to Create Checklists in Markdown for Easier Task Tracking in GitHub
How to Create Checklists in Markdown for Easier Task Tracking in GitHub
Have you ever struggled to sort out finished and unfinished tasks? If you use GitHub for project management, you have probably had unorganized to-do lists, missed tasks, and neglected issues. But did you know that GitHub provides a built-in mechanism to create interactive checklists that may simplify your life?
Yes you read it right! In Issues, Pull Requests, and project documentation, GitHub enables Markdown-based checklists to manage tasks, track progress, and keep organized. No complicated tools or software needed. A few lines of Markdown create an organized, graphically clear, real-time to-do list!
I am going to show you everything about Markdown checklists in this tutorial. By the end, you will have basic yet robust task management in GitHub to improve workflow. Let's jump into it!
Markdown 101: A Quick Refresher
Let's briefly define Markdown and why it is important in GitHub before discussing checklists. Format text using markdown's simple syntax. Adding headings, lists, code snippets, and images takes just a few commands.
A basic Markdown unordered list looks like this:
- Task One
- Task Two
- Task Three It renders as a nice bullet-point list. This is when things get interesting: GitHub adds interactive checklists that you may mark off as you finish tasks. See how it works.
Creating Checklists in Markdown
Markdown makes adding checklists incredibly easy. Instead of a list, use square brackets ([ ] for empty tasks, [x] for completed ones).
Here's a real-world example:
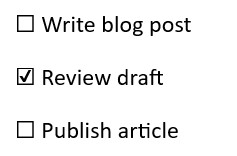
- [ ] Write blog post
- [x] Review draft
- [ ] Publish article
This will display like this in GitHub:

The best part? Checking off tasks in GitHub Issues and Pull Requests updates them automatically. No manual Markdown editing!
Task tracking is simple whether you are working alone or with a team. Just start an issue, put a checklist, and follow your progress live.
Using Checklists in GitHub Issues & Pull Requests
After learning how to make a checklist, let's discuss its uses. Software project managers know that task management is a headache. Tracking work in Issues and Pull Requests using GitHub checklists simplifies that process.
When creating a new feature, use a checklist to create an issue:
## New Feature: User Authentication
### Tasks
- [ ] Design login UI
- [ ] Implement authentication logic
- [x] Test login functionality
- [ ] Deploy to production After checking off tasks, GitHub displays a progress bar. This shows you and your team how much work remains immediately.
Checklists work for Pull Requests too. They perform code reviews and testing before merging.
Example PR checklist:
## Pull Request Checklist
- [ ] Code follows project guidelines
- [ ] Unit tests added
- [ ] Changes documented
- [x] Peer review complete This basic structure aligns teams and avoids merging unfinished work.
Taking Checklists to the Next Level
Nested tasks and formatting make checklists even better.
Say you manage frontend and backend activities for a project. Organize things neatly instead of a huge list:
- [ ] **Frontend Tasks**
- [x] Build navigation bar
- [ ] Style homepage
- [ ] **Backend Tasks**
- [x] Create database schema
- [ ] Implement authentication
Your checklist becomes clearer and easy to follow. Items within items in a checklist refers to related issues or documentation:
- [ ] Fix [Bug #42](https://github.com/example/repo/issues/42)
- [ ] Review [Feature PR #99](https://github.com/example/repo/pull/99) Your to-do list now becomes interactive that links all relevant resources.
Automating Checklists with GitHub Actions
Now things become fascinating. What if you could automate checklist tasks? Using GitHub Actions you can initiate processes depending on checklist progress.
Try completing all tasks before moving to next project. If you check everything off, you can also set up label updates or team notifications to happen automatically.
This basic GitHub Actions example listens for issue updates:
on:
issues:
types: [opened, edited]
jobs:
check-progress:
runs-on: ubuntu-latest
steps:
- name: Check issue checklist completion
uses: actions/github-script@v6
with:
script: |
// Example script to check if all tasks are completedThis automation prevents tasks from being forgotten and smoothens their productivity.
Conclusion
Markdown checklists revolutionize GitHub task management. Checklists make it easier to handle a team, keep track of your own tasks, and run open-source projects.
Hopefully the beginners that are reading thi guide now can create dynamic, auto-updating to-do lists that optimize the project's productivity with just a few keystrokes. GitHub Actions may automate the procedure to avoid errors.
Why not use checklists in your next GitHub project? Once you do, you will wonder how you survived without them!
1k views
